Created for a UI/UX Workshop Class, I was inspired to create a solution for college students who struggle to manage their finances. As a student, I recognized the struggles my peers faced when adjusting to college life and sought to make an intuitive platform that would provide them with the financial expertise and simplified processes needed to meet their financial goals.
Overview
MY ROLE
UI/UX Design, Art Direction
DURATION
3 Months
PROJECT TYPE
Class Project
TOOLS
Figma
THE PROBLEM
Students are busy, tired, and overwhelmed by the prospect of making smart financial decisions while balancing their class work and social lives. They often lack the expertise to make these decisions and simply do not have the time to update personal spreadsheets with every purchase they’ve made or expense they’ve accrued.
THE SOLUTION
Create an AI-powered platform where students can receive curated budgeting plans, information on their spending habits, and financial goal suggestions along with feasible steps on how they can achieve these goals.
USER RESEARCH -
Students desire financial stability with minimal effort.
My interviewees all desired some level of financial stability, but found that they did not have the time to become financially literate and struggled to achieve their goals. Both current students and recent grads expressed pain points relating to traditional spreadsheets, often stating that they needed a ‘one-time solution.’
Quite a few of my interviewees attempted to follow financial advice found through social media platforms. They expressed that by doing these things they had hoped to learn more about money management, but ended up feeling that they were blindly investing and saving money.
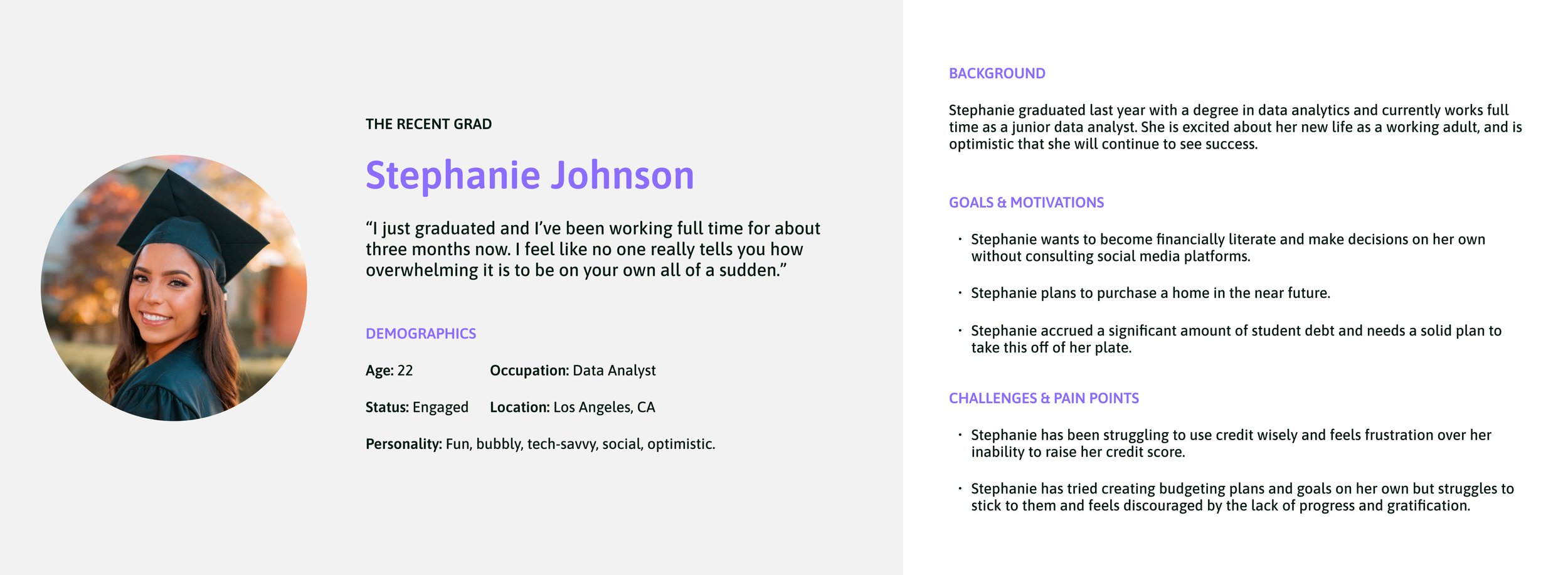
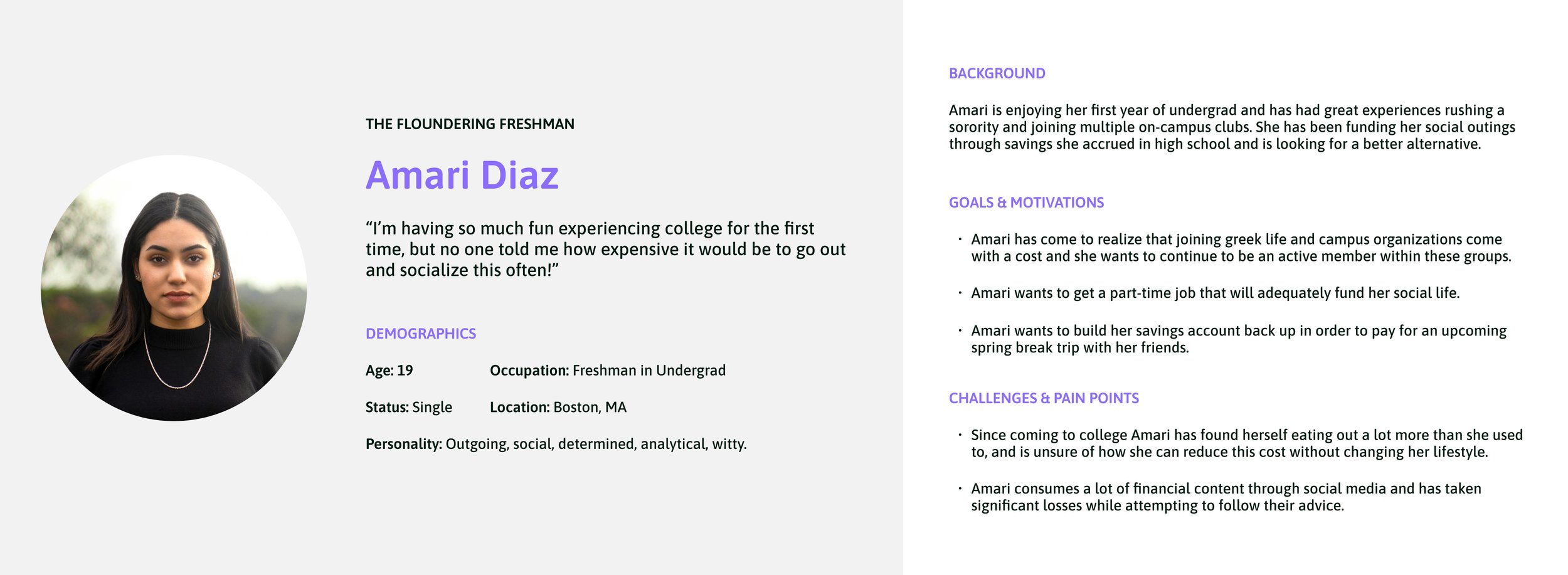
MARKET SEGMENTATION -
FEATURE 1: TEACHING BUDGETBUDDY
Users can receive a curated money management plan by feeding BudgetBuddy’s AI.
Upon downloading the app, users will be taken through a survey-style onboarding process. Once they’ve filled out their basic financial information they will answer a series of questions relating to their lifestyle and personal goals. As users feed BudgetBuddy this information, the application will produce a summary of their spending habits, a personalized budgeting plan, and a list of suggestions relating to their goals.
FEATURE 2: PROGRESS REPORTS
Users can easily view their goal progress and get their questions answered.
The homepage of this app is essentially a financial snapshot, allowing users to quickly view their goal progress and recent transactions. Should a user want further information on their financial goals, BudgetBuddy will not only quantify their progress but it will answer questions encouraging users to make smart decisions.
FEATURE 3: SIMPLIFIED BILL PAYMENTS
Users will receive notifications for upcoming bills and pay them within the app.
In order to allow BudgetBuddy to become a one-stop-shop for all things financial, a bill pay function was essential. By categorizing expenses with clearly designated colors and providing timely notifications, users will be able to easily identify where their money is going and will be encouraged to make their payments on time.
Additionally, I opted to remove any automation in order to give users a sense of responsibility and autonomy over their money – allowing them to gain an understanding of the expenses they have and how often they’re required to pay them.
THE FINAL product
OUTCOMES AND NEXT STEPS -
Being able to conduct a project within a UX-oriented classroom setting was a game changer for me. The availability of constant feedback and peer brainstorming sessions truly allowed me to hone in the quality of my work. This is definitely one of my favorite projects to date and I hope to continue producing work that can instill change in people’s lives.
OUTCOMES
NEXT STEPS
In the future, I would love to make BudgetBuddy a reality. Upon completing this project and sharing it with my peers I received a lot of positive feedback on the app! I was so happy to hear that I was able to address my users’ pain points and that there were people interested in using BudgetBuddy.